
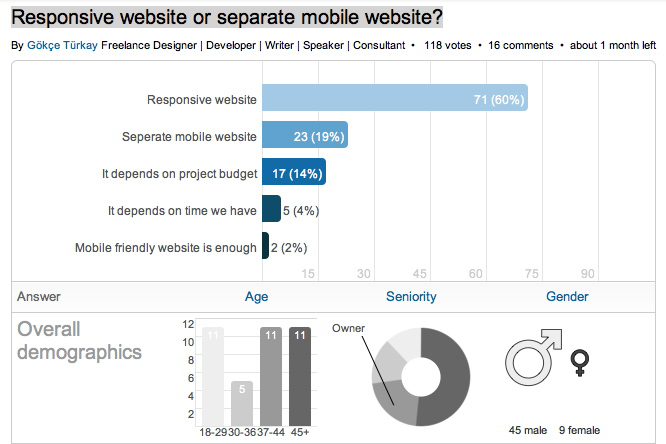
Frost, B. (2012). “Separate Mobile Website Vs. Responsive Website.” smashingmagazine.com. Visited on October 25, 2012: http://mobile.smashingmagazine.com/2012/08/22/separate-mobile-responsive-website-presidential-smackdown/ This article is about how to address the challenges of the mobile web by either creating a separate mobile website or creating a website that is responsive to different screen sizes. These two approaches are illustrated by the websites of the 2012 presidential candidates: Mitt Romney’s campaign has created a dedicated mobile website, while Barack Obama’s campaign has created a responsive website. The article looks at two use cases for these sites (someone looking for information and someone looking to take action) and how each of the different mobile approaches addresses them. Conceptual Design The article examines two mobile design approaches using Kristofer Layon’s model, which is based on Maslow’s hierarch of needs pyramid. Primary access and navigation are the most essential aspects of the mobile experience while enhancements like HTML 5 features are the least essential. How each method addresses the two mobile approaches is important for any product designer. Interaction Design Access to website content is the most import function of a mobile site. The Obama site is responsive, so all the content of the full-featured site is available to a mobile…